- Admin
Configuration > Admin
Admin setup
How to setup the admin in your project.
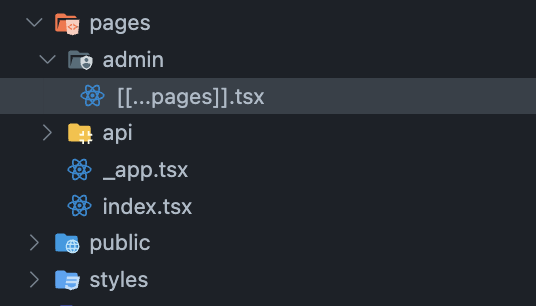
Create Admin folder
First you need to create the admin folder inside the page folder of your project.
In the admin folder add the file [[...pages]].tsx .
This file will generate all the admin routes.

Want to have another name for the admin folder ?
Configure it in the .env file of your project by adding this variable:
NEXT_PUBLIC_SUNCEL_ADMIN_PATH=MyNewAdminPath
Admin route generation
For the admin to be generated, in the [[...pages]].tsx file, just return the SuncelAdmin component :
// admin/[[...pages]].tsx file
import React from "react";
import { NextPage } from "next";
import { SuncelAdmin } from "@suncel/nextjs/admin";
const AdminPage: NextPage = () => {
return <SuncelAdmin />;
};
export default AdminPage;
SuncelAdmin properties
interface AdminProps {
pages?: AdminPageType[];
settingsComponents?: SettingsComponent[];
dynamicPageSlug?: string;
}Name | Description | Required |
|---|---|---|
| Array of custom Admin pages | no |
| Array of to register your custom page builder settings components. Have a look here for more detail | no |
| To change the dynamic page slug of the file ex: if your file is | no |
Custom admin pages
You can empower the Suncel Admin with your own pages.
Add your custom admin pages in the pages property of the SuncelAdmin component.
interface AdminPageType {
name: string;
url: string;
component: React.ReactElement;
icon?: React.ReactElement;
hidden?: boolean;
noLayout?: boolean;
}Name | Description | Required |
|---|---|---|
| Name of the page | yes |
| Url to access the page | yes |
| The admin page to render. | yes |
| The icon in the sidebar | no |
| To hide from the sidebar. | no |
| If you do not want the base admin layer. | no |