Suncel home page Suncel v1.1
Suncel v1.1
- Preview
Configuration > Preview
Preview setup
Users can preview all pages in their browser. How to setup the previews ?
Preview via API
Suncel uses the Preview API from Next.js to manage previews.
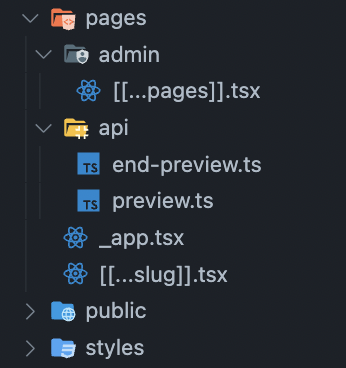
In the api folder of your project, create the files preview.ts and end-preview.ts

Preview code
Insert the following code in the preview.ts file.
// pages/api/preview.ts file
import type { NextApiRequest, NextApiResponse } from "next";
const preview = (req: NextApiRequest, res: NextApiResponse) => {
if (!req.query.slug) {
return res.status(401).json({ message: "Invalid token" });
}
res.setPreviewData({});
res.redirect(req.query.slug as string);
};
export default preview;
End preview code
Insert the following code in the end-review.ts file.
// pages/api/end-preview.ts file
import type { NextApiRequest, NextApiResponse } from "next";
export default function handler(_req: NextApiRequest, res: NextApiResponse) {
res.clearPreviewData();
res.send("end preview");
}