- Page render
Configuration > Page render
Page render
How to automatically generate pages built with the Admin page builder.
Create the dynamic route
We need to create the file that will host the dynamically generated pages. Depending on your project, if you have internal pages, or have several layouts and want to split them into multiple files, you will need to adjust it for your use case.
In this example, we will assume that all the pages of your projects are generated by Suncel.
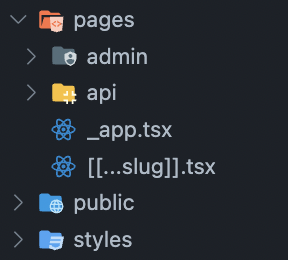
In the pages folder, create the [[...slug]].tsx file.
The double bracket is including the index page so you need to remove the existing index page of your folder to avoid conflict.

getStaticPaths
getStaticPaths is a Nextjs function used to define a list of paths to be statically generated at the build time.
Have a look at the NextJs documentation for more detail.
To generate the paths from Suncel, we will use the getSuncelStaticPaths function.
Function signature
interface GetSuncelStaticPathsOptions {
pageSlug?: string;
pageOptions?: GetPagesOptions;
}
export const getSuncelStaticPaths = async (
options?: GetSuncelStaticPathsOptions
) => {}Have a look at the getPages documentation to have information about GetPagesOptions
Type:
GetSuncelStaticPathsOptions
pageSlug: The name of the slug of the dynamic page. default value:'slug'
pageOptions:
getSuncelStaticPathsusegetPagesinternally and take as parameters the same options to filter the page to fetch.
By default, getSuncelStaticPaths will fetch all the published pages.
A powerful option to filter the pages to fetch is the path option that can accept regex.
Common usage
// pages/[[...slug]].tsx
import { getSuncelStaticPaths } from "@suncel/nextjs";
...
export const getStaticPaths: GetStaticPaths = async () => {
const formattedPaths = await getSuncelStaticPaths();
return {
paths: formattedPaths,
// We'll pre-render only these paths at build time.
// { fallback: blocking } will server-render pages
// on-demand if the path doesn't exist.
fallback: "blocking",
};
};
Advanced example:
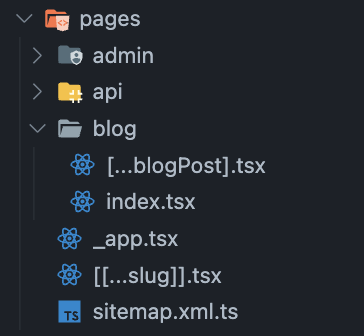
You have a folder "blog" in your Next.js project with a specific layout for your blog pages. On your root pages, you want to exclude the pages from the blog to avoid conflict.
Fetch all pages but excludes all pages with a path starting with "blog" by using the path options with regex to exclude all path that start with "blog"

//pages/[[...slug]].tsx file
export const getStaticPaths: GetStaticPaths = async () => {
const formattedPaths = await getSuncelStaticPaths({
pageOptions: { path: `^(?!\/blog).*` },
});
return {
paths: formattedPaths,
// We'll pre-render only these paths at build time.
// { fallback: blocking } will server-render pages
// on-demand if the path doesn't exist.
fallback: "blocking",
};
};
In your "Blog" folder, you want to fetch all pages from the blog folder, by using the folder option to fetch all pages from a specific folder.
//pages/blog/[...blogPost].tsx file
export const getStaticPaths: GetStaticPaths = async () => {
const formattedPaths = await getSuncelStaticPaths({
pageSlug: "blogPost",
pageOptions: {
folder: "folder id here", //add folder id
folder_depth: 10,
},
});
return {
paths: formattedPaths,
// We'll pre-render only these paths at build time.
// { fallback: blocking } will server-render pages
// on-demand if the path doesn't exist.
fallback: "blocking",
};
};getStaticProps
getStaticProps is a NextJS function that defines the properties that the generated page will receive.
Have a look at the NextJs documentation for more detail.
To get the properties of a Page from Suncel, we will use the getSuncelStaticProps function.
Function signature
interface GetSuncelStaticPropsOptions {
pageSlug?: string; //
basePath?: string[];
context?: SuncelContextConfig;
customPageProps?: Record<string, any>;
}
type GetSuncelStaticProps = {
page_id: string | null;
slug: string | string[];
path: string;
content_type: string | null;
variant_id: string | null;
content: Record<string, any> | null;
host: string;
page_settings: Record<string, any>;
project_sns: SnsSettingsType | {};
created_at: string | null;
updated_at: string | null;
published_date: string | null;
} | null;
const getSuncelStaticProps = async (
ctx: GetStaticPropsContext,
opt?: GetSuncelStaticPropsOptions
): Promise<GetSuncelStaticProps> => {}Types:
GetSuncelStaticPropsOptions
pageSlug: The dynamic page slug name. default value: slug
basePath: If the page is not on the root, give the base path in an array. Example 'page/folder/folder-2/[...slug]' => ['folder', 'folder-2']
context: Provide the context config, it will be used if you need auto-refresh for pages settings or if you are using query function in Blocks
customPageProps: Provides custom pages props, it will be used in query function in Blocks
Example
// pages/[[...slug]].tsx file
import { getSuncelStaticProps } from "@suncel/nextjs";
// From your own suncel context config file
import { suncelContextConfig } from "@/suncel/contextConfig";
...
export const getStaticProps: GetStaticProps = async (ctx) => {
const suncelProps = await getSuncelStaticProps(ctx, {
context: suncelContextConfig,
});
if (!suncelProps) {
return {
notFound: true,
};
}
// Return the page props
return {
props: {
// Pass the page props related to Suncel into the suncel prop
suncel: suncelProps,
},
};// pages/blog/[[...blogPost]].tsx file
export const getStaticProps: GetStaticProps = async (ctx) => {
const suncelProps = await getSuncelStaticProps(ctx, {
pageSlug: "blogPost",
basePath: ["blog"],
context: suncelContextConfig,
});
if (!suncelProps) {
return {
notFound: true,
};
}
// Return the page props
return {
props: {
// Pass the page props related to Suncel into the suncel prop
suncel: suncelProps,
},
};Render the page
Now that you have all the properties of your page, it can be rendered.
To do so, the page just needs to return the PageRender Suncel component and pass the Suncel props to it :
// pages/[[...slug]].tsx
import { PageRender } from "@suncel/nextjs";
...
export default function Slug(props: any) {
if (!props?.suncel) return <div>Cannot load the page</div>;
return <PageRender suncelProps={props?.suncel} />;
}
...