- Create Global
Globals > Create Global
Create a Global
This section will present how to create, register and use your Global. To create a Global, just define the schema of your Global and register it.
Schema
interface GlobalSchema {
slug: string;
name: string;
fields: SuncelField[];
}slug: Identifier of the global. It will also be used when getting it from the API.
fields: The Field types are the same as the types seen in the Block Schema.
Register your Global
Once your Global is created, you must register it to be accessible in the admin.
To register it just add it to the list of Globals in the globals attribute of the SuncelContext components.
// pages/_app.ts file
import "../styles/globals.css";
import type { AppProps } from "next/app";
import { SuncelContext } from "@suncel/nextjs";
import { myGlobal } from "@/suncel/globals/myGlobal";
function MyApp({ Component, pageProps }: AppProps) {
return (
<SuncelContext globals={[myGlobal]}>
<Component {...pageProps} />
</SuncelContext>
);
}
export default MyApp;
Example
Example of a simple header made with a Global.
Schema
import { GlobalSchema } from "@suncel/nextjs";
export const NavigationListSchema: GlobalSchema = {
slug: "navigation_list",
name: "Navigation List",
fields: [
{
type: "repeatable",
slug: "links",
name: "Link",
pluralName: "links",
fields: [
{
type: "text",
name: "Link label",
slug: "label",
defaultValue: "label",
},
{
type: "link",
name: "Link",
slug: "link",
},
],
},
],
};
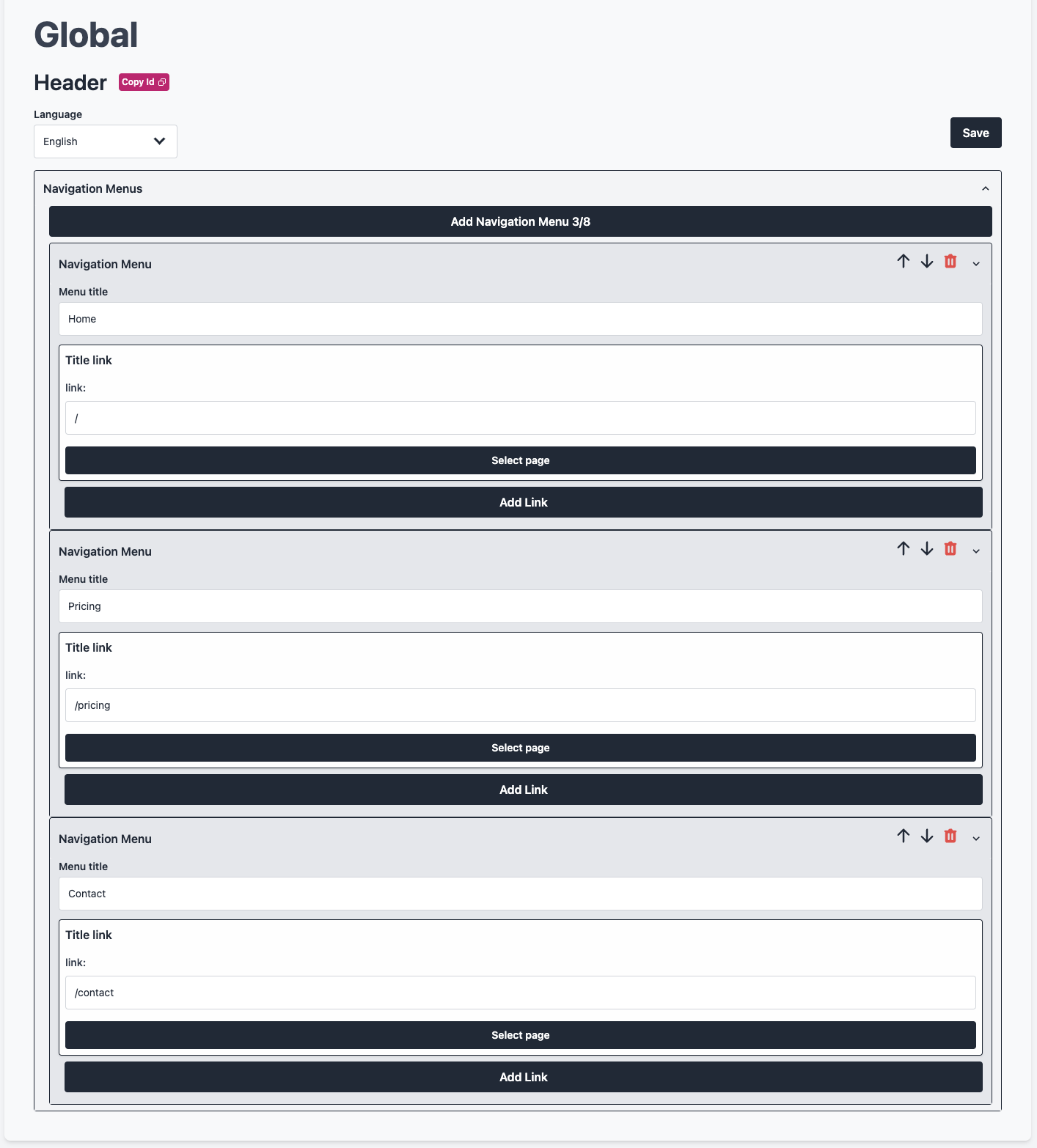
Editor

Results from the API
To fetch a global use GetGlobal. In the result of the GetGlobal function, you will received contents, an array of content for each language. So the easiest way is to add the optional language option.
import { getGlobal } from "@suncel/nextjs/api";
//Fetch the global
const { data } = await getGlobal('global_id', { language:'en'} )
// Result of the data.content
{
navigation_menu: [
{
label: "Home",
link: {
linkType: "custom",
href: "/",
},
},
{
label: "Pricing",
link: {
linkType: "custom",
href: "/pricing",
},
},
{
label: "Contact",
link: {
linkType: "custom",
href: "/contact",
},
links: [],
},
],
};End Result