Suncel home page Suncel v1.1
Suncel v1.1
- Page revalidation
Getting started > Page revalidation
Page revalidation
In order for a page to be statically regenerated after an update, the page needs to be revalidated.
Revalidation via API
Suncel uses the Preview API from Next.js to manage previews.
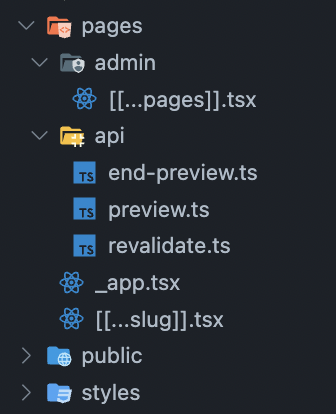
In the api folder of your project, create the files revalidate.ts

Revalidate code
Insert the following code in the revalidate.ts file.
// pages/api/revalidate.ts file
import type { NextApiRequest, NextApiResponse } from "next";
export default async function handler(req: NextApiRequest, res: NextApiResponse) {
// Check for secret to confirm this is a valid request
if (req.query.secret !== process.env.SUNCEL_REVALIDATE_SECRET || req.query.path === undefined) {
return res.status(401).json({ message: "Invalid token" });
}
try {
// this should be the actual path not a rewritten path
// e.g. for "/blog/[slug]" this should be "/blog/post-1"
await res.revalidate(req.query.path as string);
return res.json({ revalidated: true });
} catch (err) {
// If there was an error, Next.js will continue
// to show the last successfully generated page
return res.status(500).send("Error revalidating");
}
}
Do not forget to configure the SUNCEL_REVALIDATE_SECRET variable in the .env file
Check here ->