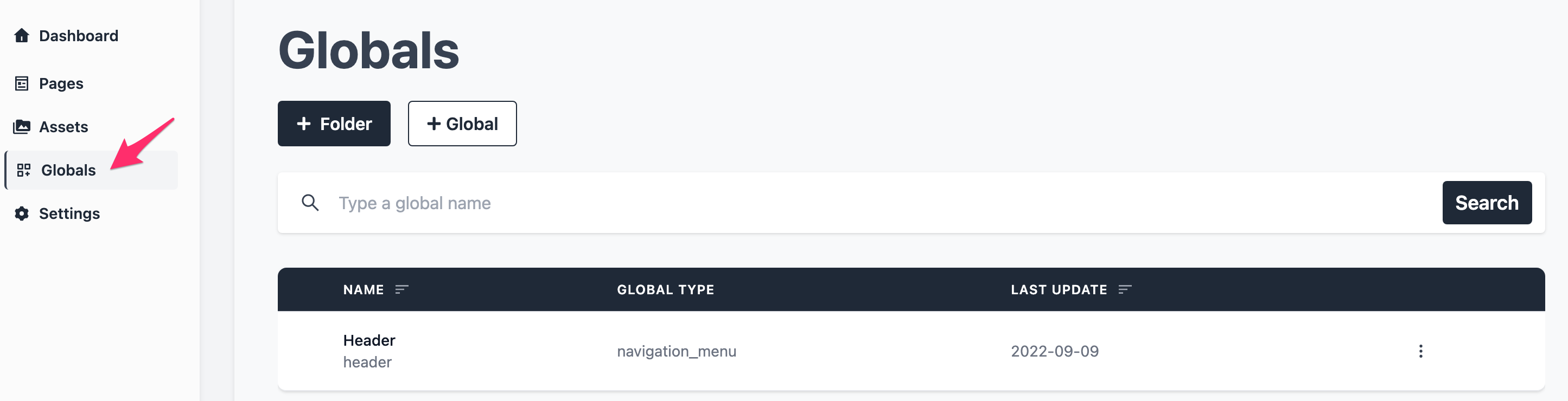
- Globals
Admin > Globals
Globals
Globals allow you to add structured data in areas where the content editor cannot be used.
Its basic use is for example to be able to add links in the header or in the footer, where the content has been very worked on from a responsive point of view and where the content editor has less freedom.
Globals are a very powerful tool that will allow the content editor to manage certain aspects of the site or application without the developer having to intervene.

Globals : used for header or footer
When the developer sets up your site, he defines the header and footer, as well as the structure of the links that constitute it.
The developer can decide that the header or footer will be completely fixed and in this case the content editor will not be able to touch it via Globals. If the developer gives you the power to add or remove links in the header or footer, then you can do so via Globals.
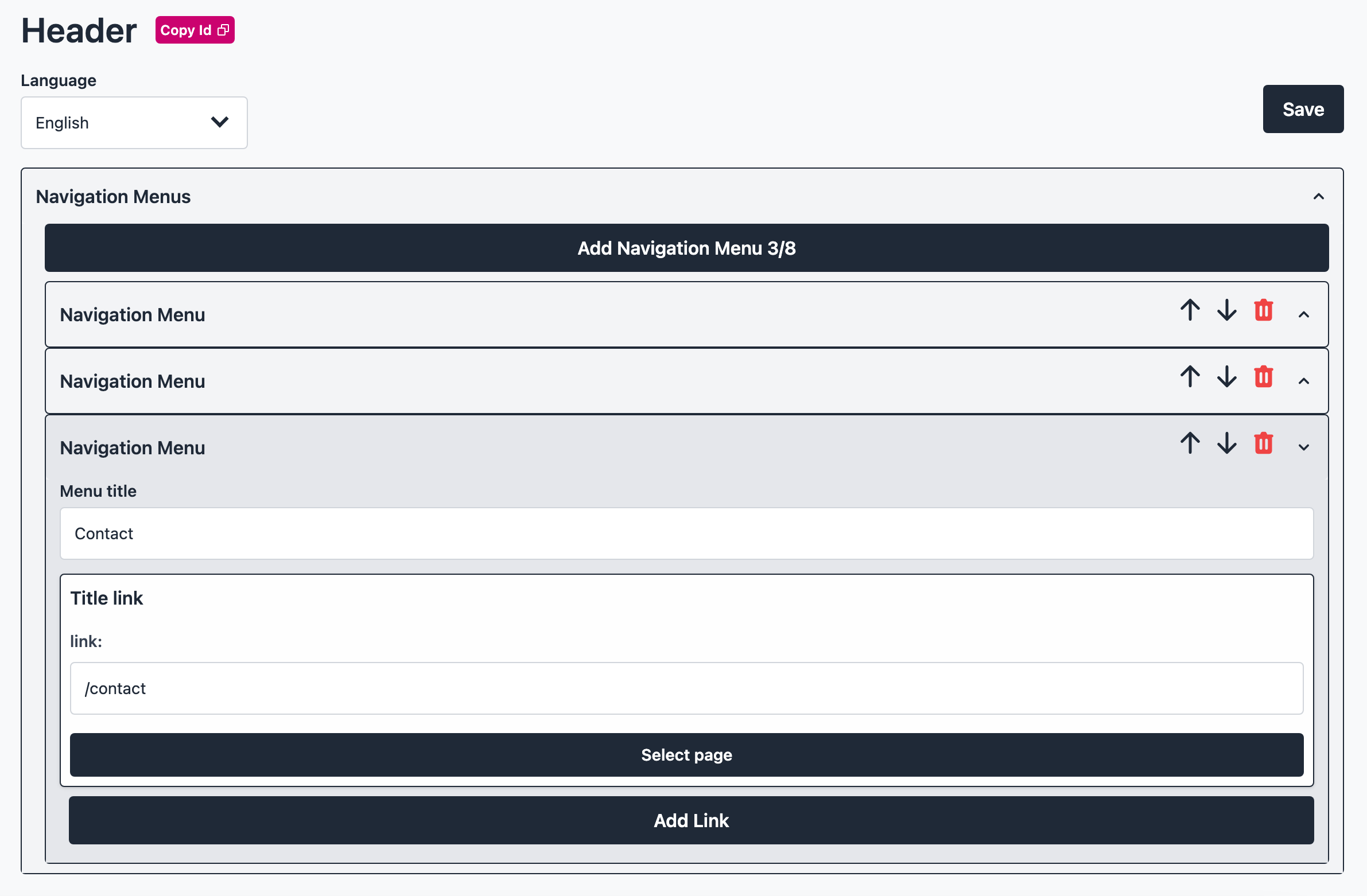
In the example bellow, you can see a header, with three links inside. You can add a new link. It will then be display in the header. There is no live preview for globals, but you just have to save and see the result in any page.

Globals: other use cases
Globals can also be used for many other purposes :
A dynamic component where data is fed by the content editor from Globals (catalog, list, ...). A component is defined only once by the developer, its data variants are managed in Globals, and the content editor can add the component with particular data directly in the content editor. The advantage? A significant time saving if the component is often reused.
A dynamic questionnaire system. It can be built directly from Globals.
A management of redirections. For affiliation sites for example, a redirection system can be managed from Globals by indicating a url name and the redirection url (to avoid AdBlocks)
...