- Overview
Builder > Overview
Interface overview
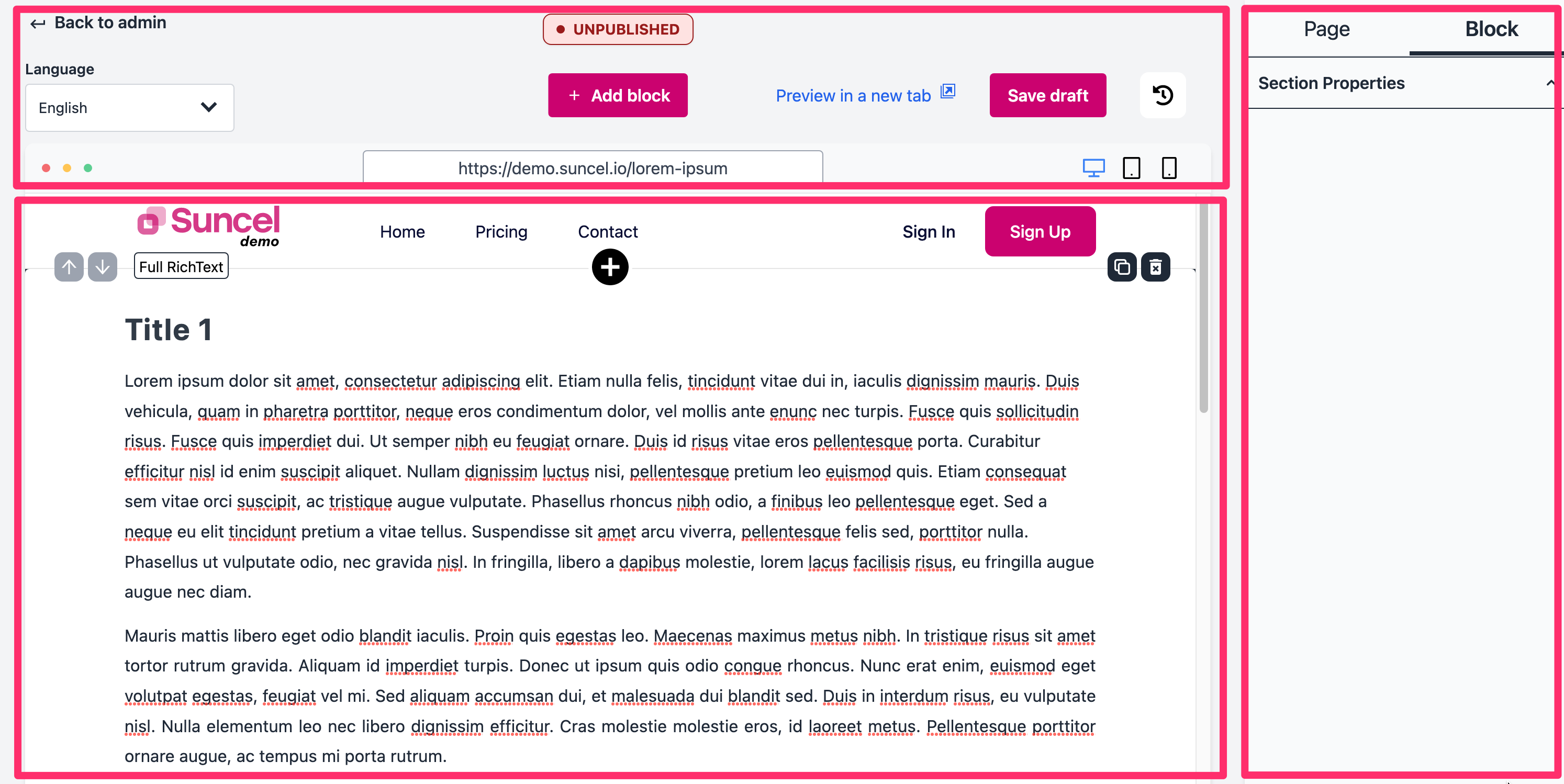
The interface of the Suncel content editor is composed of a central frame, a side bar on the right and information contained at the bottom of the page.
The editor has been designed to avoid any complexity related to the layout. This is managed by the developers who set up the blocks you use.
The editor allows you to see the rendering in computer, tablet and smartphone versions to ensure that the rendering is correct.

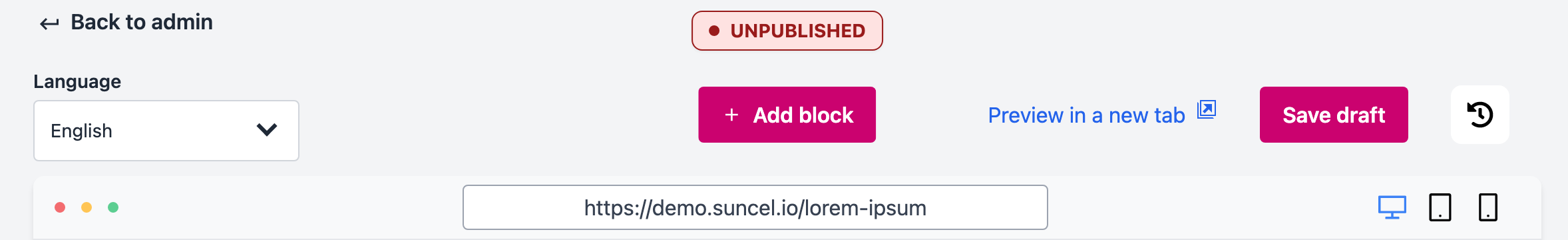
The top bar
The top bar gives you several information and allows several actions :
back to admin : be careful to save your page before leaving the editor.
+ Add block : opens a popup in which you will find all the blocks designed by your developers or the company that set up the site for you.
published / unpublished tag : gives information if the page has already been published or if it is not
Preview in a new tab : allows the page to be displayed in the same format as the user will see it during navigation. You can test all the links on the page (because they are not clickable from the editor).
Save draft : allows to save all the modifications made
Autosave : available soon !
Historic : allows you to load an old version of your page. Each time you save in draft, a historic is generated.
Url : in the dummy browser, the url field allows you to view the url on which the page will be accessible. Useful if you use several languages on the site
Screen : in the dummy browser, it is possible to view the rendering in three types of screens: computer, tablet and smartphone. This allows you to make sure that there are no responsive issues.

The right side bar
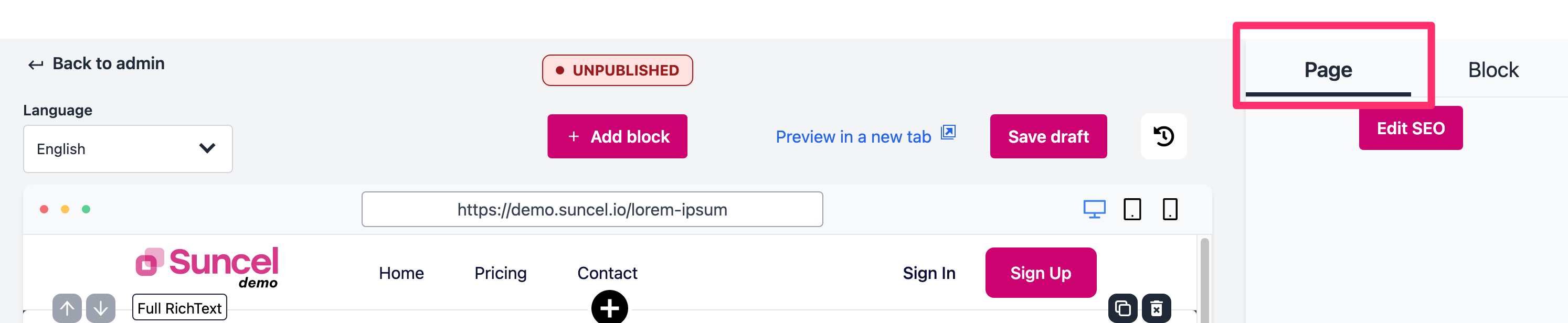
The right side bar is composed of two parts: Page and Blocks.
The Page tab contains the standard SEO information. You can also add :
other particular parameters for SEO (requires a setup by your developer)
a script module to add Javascript inside a page
the selection of products if it is a page dedicated to e-commerce
particular properties of the page. For example properties related to a special layout.

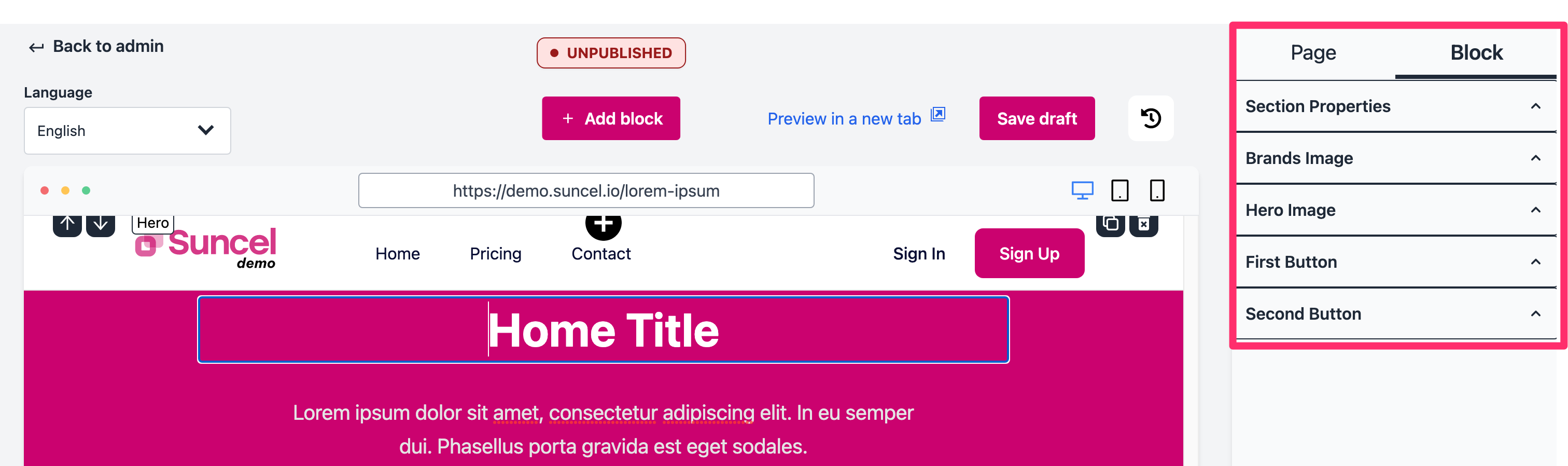
The Block tab contains information about the selected block.
Depending on the type of block, you can find more or less parameters. These parameters depend on how the block was defined. For example, you can find :
Section Properties : allows you to define the padding, the margin and the background color of the block
repeatable elements and their properties
link attributes
the values of other parameters defined in the block