- Images
Builder > Images
Images
Images can be added to any Suncel Block. They can be downloaded from the assets only and inserted into the interface.
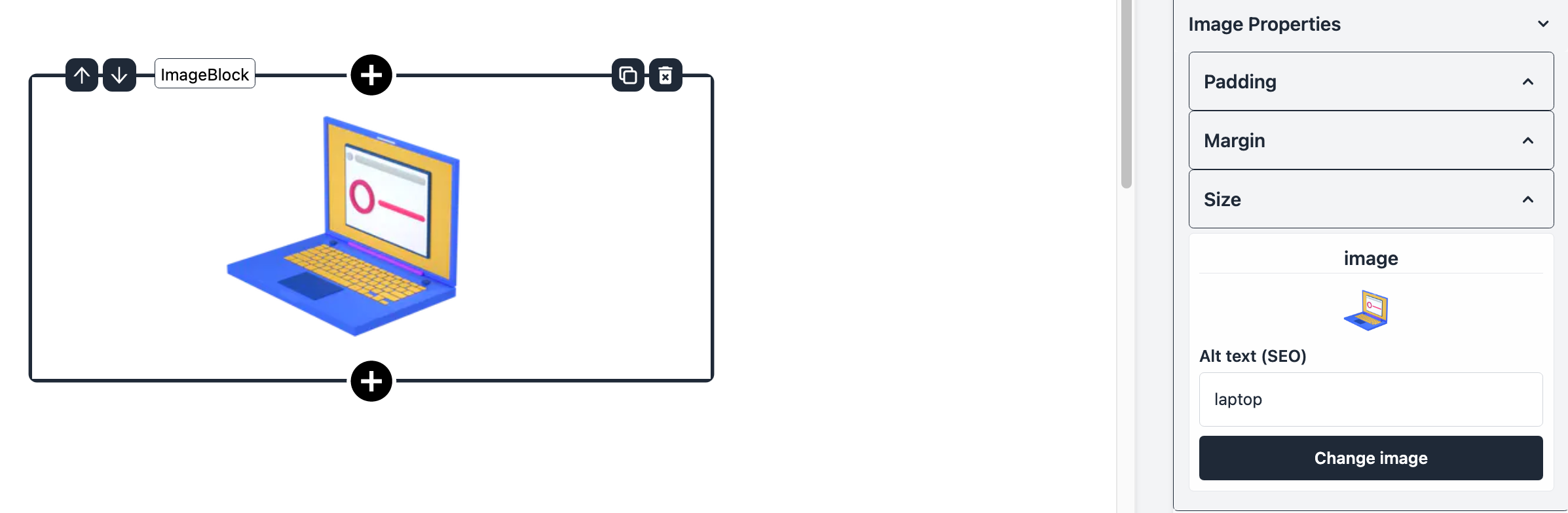
Image Block
It is possible to create multiple types of Blocks including images. It can be a Block consisting of only one image, several images, or repeatable elements each with its own image.

Adjust the image
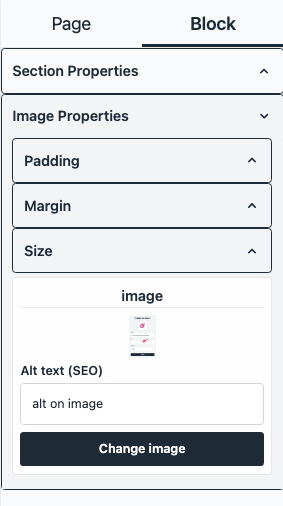
An image block does not come with the ability to change the size of the image, the padding or the margin around the image. These properties can however be added very easily by the developer who designed the image block. If you have those properties, from the right side bar, in the Block tab, you can access :
Section Properties : allows you to add Padding, Margin and a background color (this property may not be present if the developer who designed the block did not add it)
Image Properties : allows you to add a Padding, a Margin and to adjust the size (height and width) of the image. Make sure to keep the proportions when you change the size of the image because the proportions are not automatically kept.
It is not possible to crop an image in the Suncel editor.

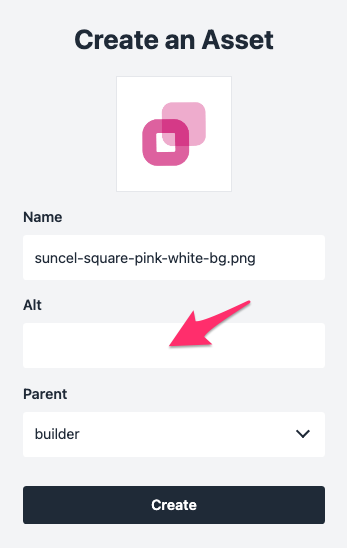
ALT Text on an image
Alt Text is important for SEO. When you uploaded your image in the Assets, if you filled in an Alt Text, it will automatically be taken over when adding it to a page, which saves you time.
If you need to edit the Alt Text, you can edit it in the Image Properties.

Image Optimization
To gain performance, you must be careful not to import images that are too heavy, especially on PNG or JPEG formats. Prefer SVG format when possible.
For PNG or JPEG images, Suncel (via Next.js) automatically transforms your images into a recommended format to improve your performance. The weight of the images is thus (when it is possible) strongly reduced and important gains of speed of loading are obtained, without effort of your share.
A mobile version can also be generated according to the image (this is not always the case). When designing the block containing the image, your developer can also give you the option to upload an image for mobile screens and an image for larger screens (the images are not the same size).
Next.js brings improvements on several aspects :
performances : serve correct image size for each device
visual stability : prevent CLS (cumulative layout shift)
faster page loads : images are only loaded when they enter the viewport
assets flexibility : on-demand image resizing, even for images stored on remote servers
To learn more about Next.js optimizations, you can check this page.
Image optimization and Google Speed
Google Speed explicitly asks that the width and height of the image must be added in the code.
But Next.js does not necessarily transcribe such dimensions of the image that can be instead defined in the url and not in in the attributes of the image (height and width).
This can affect negatively the score of the page, but it is more a defect of Google Speed than a real problem on the page.
Other tools like GTMetrix do not have this problem and your pages will have an excellent score.