- Blocks
Builder > Block
Block
Suncel's editor interface allows you to layer blocks on top of each other to build your content page.
These blocks are initially defined by the developer who set up your site.
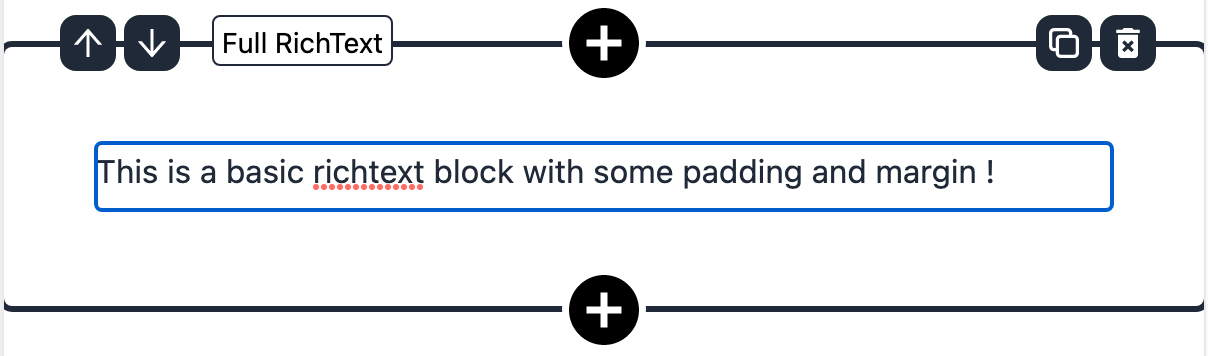
Blocks can be extremely varied. It can be a simple text block, an image, a richtext field. But it can also be a Hero section (head of page) including a summary, responsive elements, checkboxes that can display elements, ...

Variants
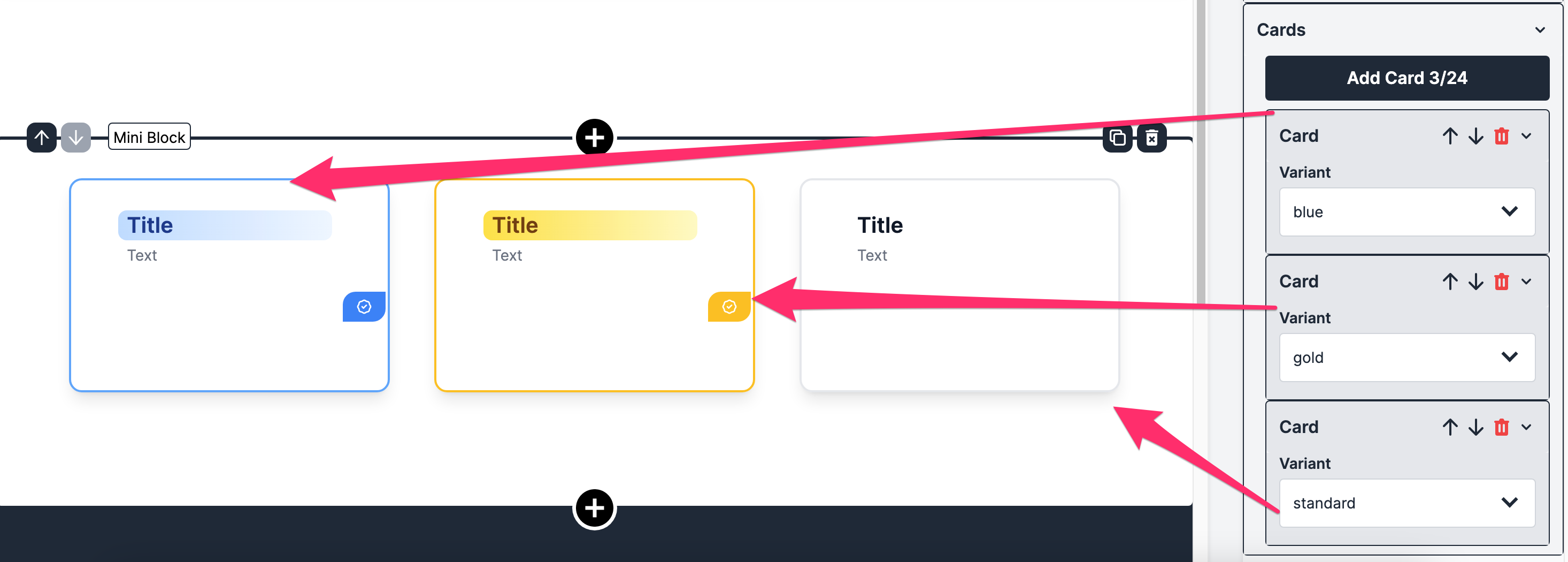
Blocks can also have design variants. These variants are managed by the developer. The content editor chooses the version of the variant in the interface of the block.
The interest of building block variations is to reduce the number of blocks in the block library.
This facilitates the organisation of the blocks and avoids having two blocks that differ only on a few style elements.

Repeatable elements
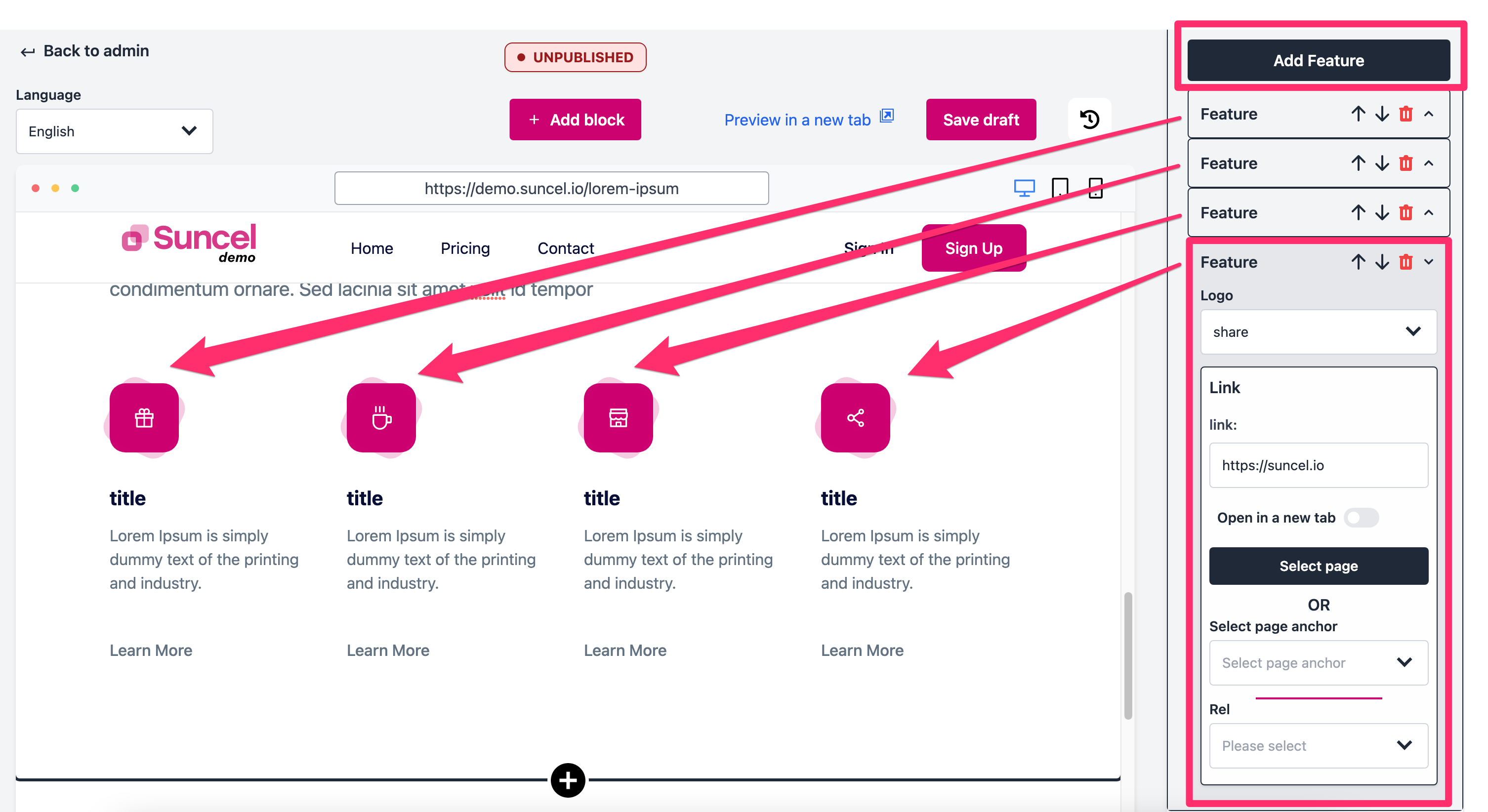
A Block can contain repeatable elements. These elements are defined by the developer. They themselves have properties. There may also be a maximum number of repeatable elements (if defined by the developer).
Repeatable elements are useful when the number of elements can vary depending on the page.

External data
You can define a Block whose values change according to the selected data.
These data can be internal to your application, they can also be external (via API calls to external data sources).
This gives you a lot of flexibility to create pages with blocks whose data changes depending on the page.
Organizing the blocks
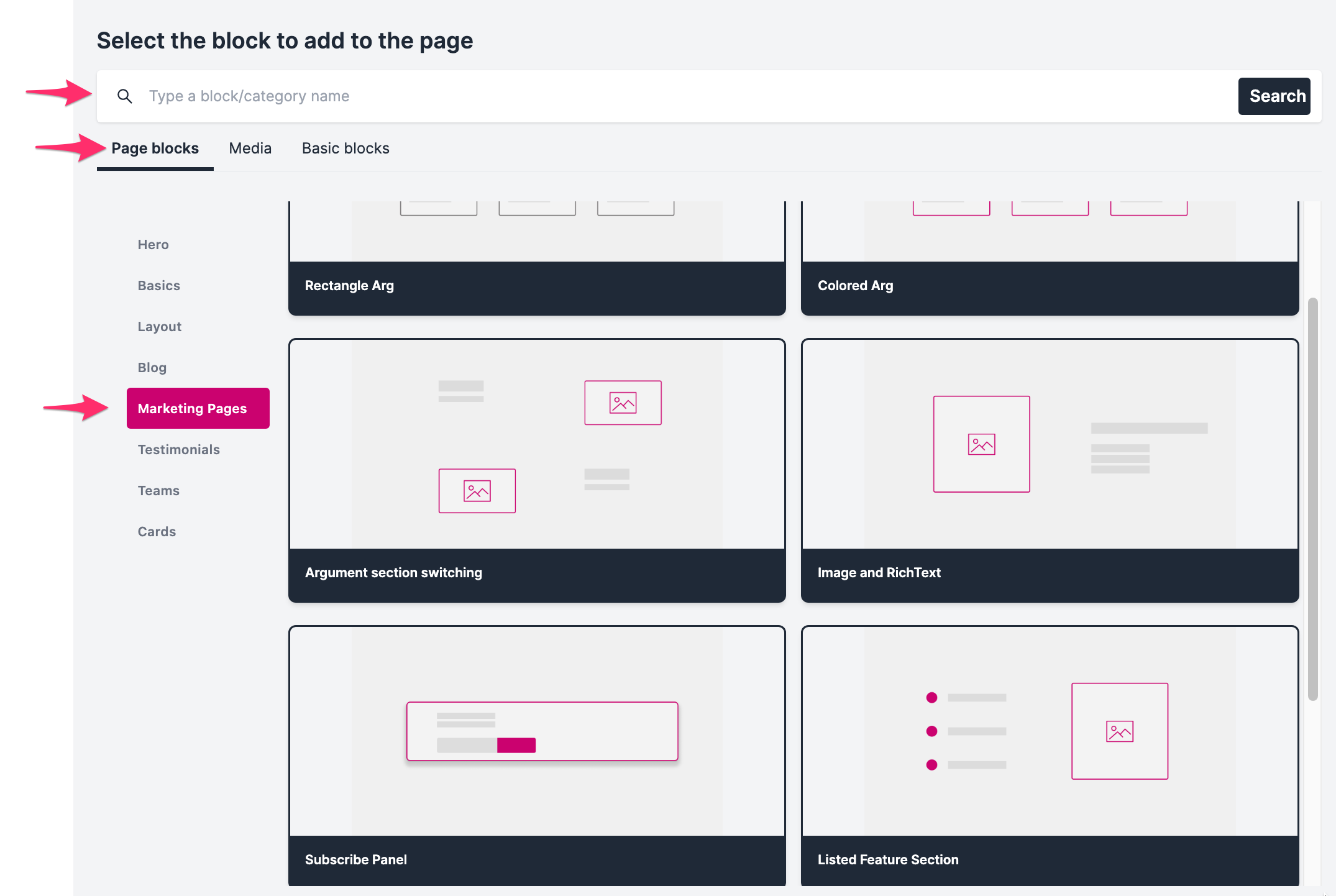
When you click on + Add block, a popup opens with the list of available blocks on your site.
It is possible to search by the name of the blocks used, which can speed up the addition of a block.
Blocks are then organized into two levels of categories. The way the block library is organized is done at the developer level. If you want to change something in the block library, you have to check with the developer.
In order to facilitate the organization of Blocks, they have three attributes (apart from the category in which they are located):
a name
a description
an image
The example bellow is from the suncel.io website admin (made with suncel).